Email marketing : Pourquoi se cantonner à un template ou modèle de newsletter alors qu’on pourrait faire une nouvelle créa à chaque envoi ? Plusieurs explications.
La délivrabilité
Une newsletter est un contenu HTML envoyé auprès de votre base emails. Il est difficile d’élaborer un gabarit de newsletter car ce dernier doit tenir compte de nombreux aspects : code HTML propre, affichage correct sur l’ensemble des messageries professionnelles voire parfois personnelles (orange, gmail très souvent utilisés par les artisans et TPE), bon ratio texte/images, etc. A ce listing, on peut ajouter les éléments propres à chaque message : objet, contenus textes et l’éventuelle utilisation de spamwords.
Soit autant de critères avec lesquels il faudra jongler pour vous assurer une bonne délivrabilité. L’objectif d’utiliser un modèle de newsletter identique à chaque envoi est de pouvoir l’optimiser et l’améliorer jusqu’à ce qu’il convienne « parfaitement ».
Vous n’aurez alors plus qu’à vous concentrer le fond plutôt que la forme, et c’est le plus important !
S’assurer du bon affichage
Ce n’est pas tout de créer une newsletter HTML, il va falloir faire preuve de rigueur et mener de nombreux tests. Le code de votre gabarit doit être « propre » et optimisé pour le responsive. L’affiche peut varier, une police peut ne pas être prise en compte, il faut tester.
Les FAI et les différents clients de messagerie du marché ont tous leurs subtilités et leurs règles, l’objectif est de réussir à créer un modèle de newsletter qui s’affiche convenablement sur l’ensemble.
Conserver une cohérence au fil des envois
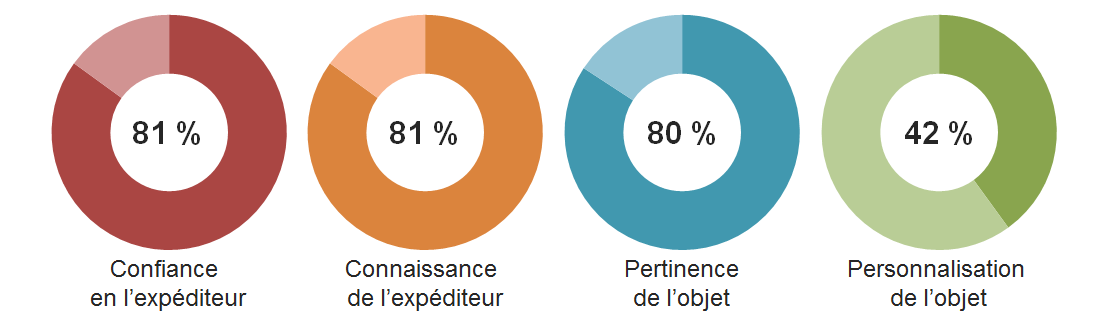
L’étude EMA B2B 2017 présente 4 éléments déterminants pour l’ouverture des emails :

On constate qu’il est important de conserver le même expéditeur (nom + email) d’un envoi à un autre. Dès la réception du message, vos destinataires vous identifieront et seront plus enclins à ouvrir.
En plus, gardez en tête que la newsletter vise à la récurrence. Le gabarit permet de conserver une ligne éditoriale au fur et à mesure des campagnes. Tous les mois, vous enverrez votre contenu mais dans le même contenant (cohérence graphique). Le destinataire y verra des repères et vous associera immédiatement à l’email reçu.
Gain de temps
Imaginez reprendre une créa de zéro à chaque envoi, optimiser l’affichage responsive, faire l’ensemble des tests d’affichage et de délivrabilité ? Ce travail nécessite un savoir-faire et prend du temps.
L’objectif du modèle de newsletter est de se passer des intermédiaires. Le point le plus technique étant déjà réalisé et optimisé vous n’avez qu’à rédiger votre contenu. La logique est la même que pour un site marchand : une fiche produit aura toujours la même disposition, le template sera universel. Ainsi, le gabarit permet de sortir une newsletter en très peu de temps. C’est idéal lorsqu’il y a une actualité brûlante sur laquelle vous souhaitez surfer !
Créer un template souple
Pour ne pas vous retrouver bloqué, ou si vous avez peur de vous enfermer dans un template ridige et fixe, sachez qu’il existe des modèles de newsletter souples. Ceux-ci vous offrent plusieurs possibilités de mise en page, tout en conservant un code HTML propre et optimisé.
Quelques exemples de newsletter :
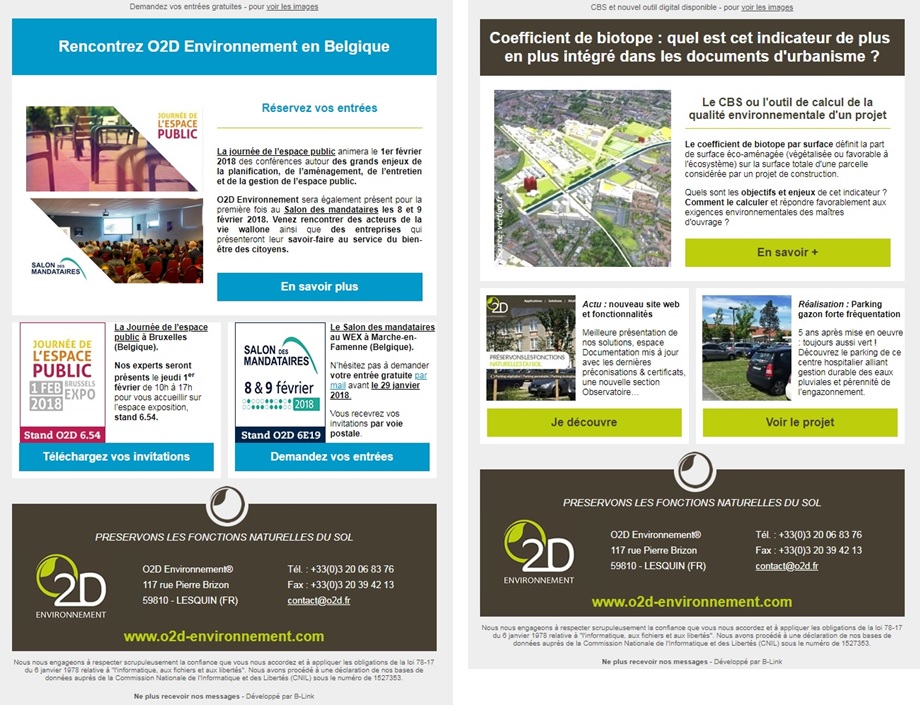
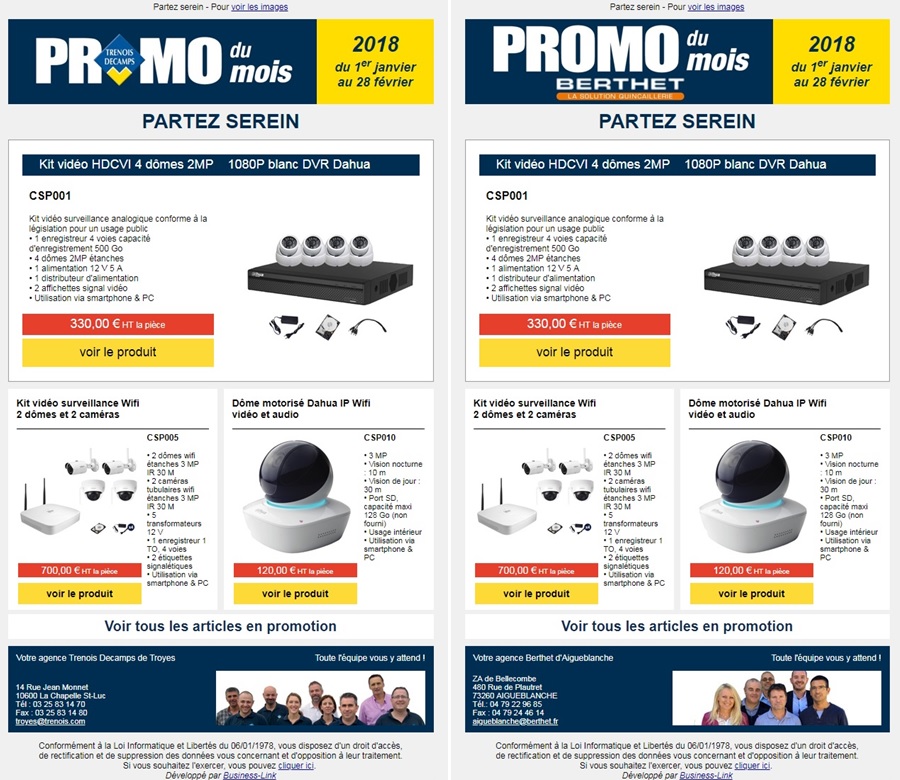
Modèle de newsletter avec variantes de couleurs

Modèle de newsletter pour gérer plusieurs entités du même groupe

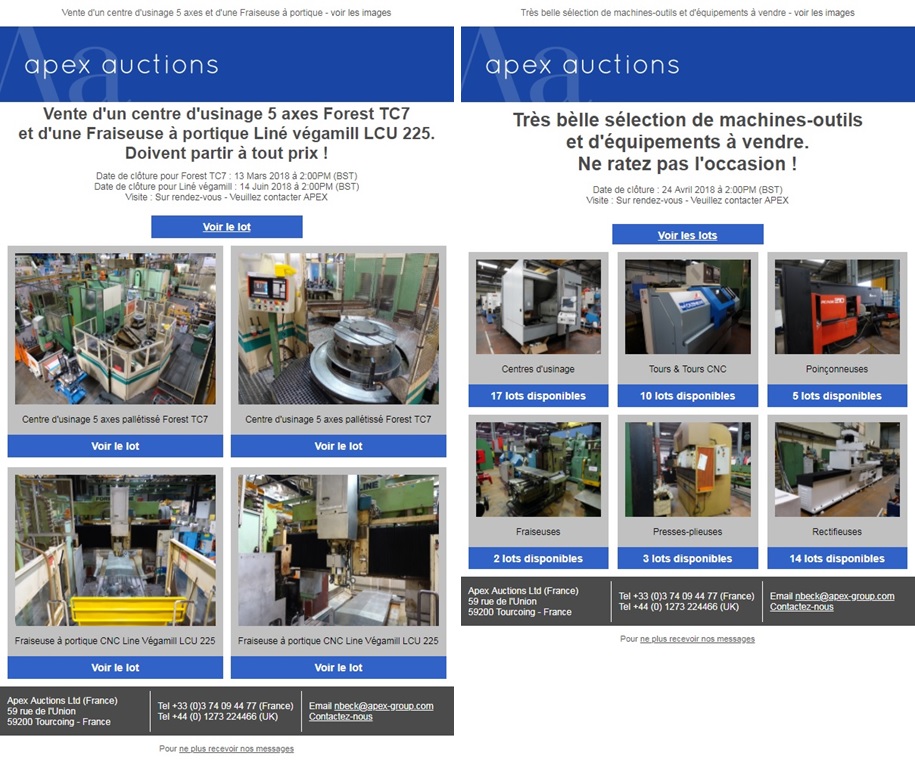
Gabarit de newsletter avec nombre d’articles modulables

Conseils pour la création d’un gabarit
- Largeur maximum de la newsletter : 600px
- Utiliser des tableaux HTML
- Placer un lien miroir « voir les images », très cliqué !
- Placer des attributs alt sur les images
- Indiquer les dimensions des images sous la forme : width= »250″ height= »150″
- Si l’image est cliquable, mettre border= »0″ pour éviter un contour bleu
- Faire attention au poids des visuels : format jpg à privilégier au png
- Ne pas mettre d’image de fond (votre image n’apparaîtra pas sur la plupart des messageries)
- Utiliser des polices de caractères standards : Arial, Calibri, Sans serif, Helvetica
- Respecter un ratio texte/image de 60/40 minimum
- Mettre un lien de désabonnement
Conclusion
Les graphistes auront sans doute un sentiment de frustration à lire cet article, mais c’est un fait, l’emailing est un canal pauvre. Les images sont à utiliser avec modération car 80% des destinataires ne les verront pas. Le plus important est donc le texte : l’objet pour obtenir une bonne ouverture, puis l’accroche et les infos données > voir nos conseils pour concevoir une newsletter B2B.
Et pourtant, cela n’empêche en rien de mener des campagnes génératrices de leads, il suffit d’exploiter d’autres leviers que celui de la créa. Regardez l’email comme un support jetable, le caillou qui sert à traverser la rivière et à aller là où il y a de la conversion > voir notre article sur la conversion en email marketing