Bien que l’emailing fasse partie du web, ce canal dispose de ses propres contraintes techniques qu’il est indispensable de respecter.
Vos 2 objectifs principaux pour l’emailing doivent être :
- Faire arriver vos campagnes en boite de réception – Voir notre article sur la délivrabilité
- Faire ouvrir vos messages afin d’y détecter de l’intérêt de la part de vos clients.
Un emailing se constitue de code HTML envoyé et interprété par votre solution de messagerie (gmail, orange, hotmail etc.) qui l’affichera.
Cela implique de respecter les grands standards afin d’employer des éléments compatibles avec les boites de réception et les navigateurs web. Il faut donc vous détacher des logiques « print » qui laissent libre court à la créativité. Oubliez les fonds images, les dégradés de couleurs ou les ombres.
Faites du simple, soyez direct et évitez les créa compliquées.
Les polices acceptées
Le choix des polices compatibles avec les différentes solutions de messagerie est relativement restreint :
- Arial
- Calibri
- Times
- Helvetica
- Courrier
- Tahoma
- Sans-serif
- Verdana
Rendu des polices acceptées
- Arial
- Calibri
- Times
- Helvetica
- Courrier
- Tahoma
- Sans-serif
- Verdana
Que se passe-t-il si vous utilisez une police qui n’est pas acceptée ?
Si vous utilisez une police exotique, les webmails et les solutions de messagerie la remplaceront par une police standard.
Cependant, d’une police à une autre les tailles diffèrent et le rendu visuel de départ ne sera plus du tout garanti. C’est ainsi qu’on se retrouve avec des problèmes d’affichage et de compréhension. La typo est modifiée, elle devient plus grosse que prévu, cela décale le visuel d’à côté qui passe alors à la ligne, etc.
Quelles alternatives ?
Il y a très peu d’alternatives aux polices standards. Il vous faut accepter de jouer sur d’autres critères pour créer un ensemble graphique efficace. Par exemple, jouer sur les tailles de textes, leurs couleurs, le gras, l’italique, le souligné…
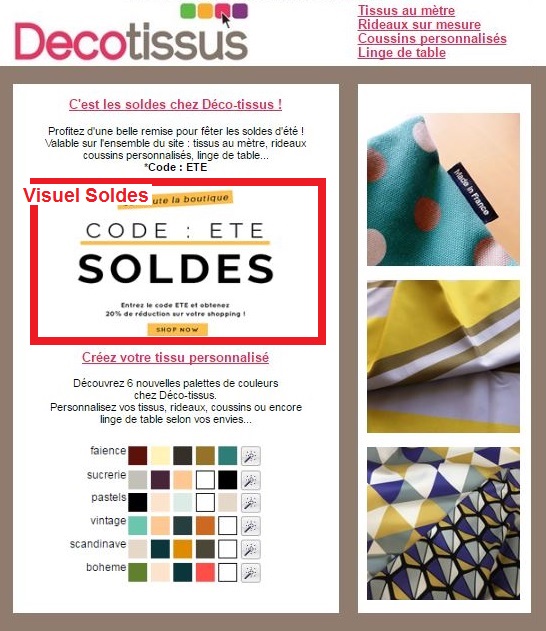
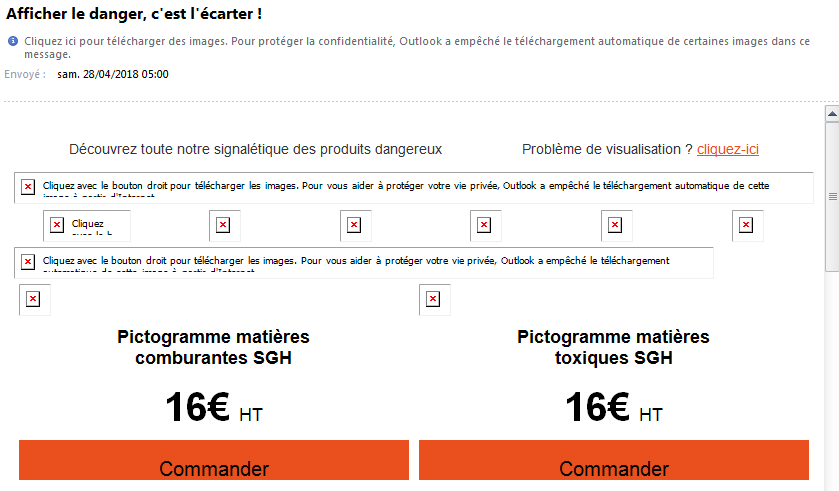
Autre possibilité, exploiter les images : mais attention car 80% des lecteurs voient les emails sans les images ! Donc du texte sur les images pourquoi pas, mais pas du texte essentiel, sans quoi votre message perdra du sens.
Exemple rendu emailing sans les images :

Petite astuce, vous pouvez faire appel à cette technique pour éviter d’employer des spamwords en vrai texte ! Les filtres anti-spams ne pourront pas détecter les mots à risque placés en image : gratuit, offert, cadeau, promo, etc.